| code CSS | Ý nghĩa |
| .quote{ font-family: Verdana,Arial,Helvetica,sans-serif; font-size: 11px; color: #444444; line-height: 125%; background-color: #fafafa; border: #d1d7dc; border-style: solid; border-left-width: 1px; border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px} | Font Kích thước font màu chữ chiều cao dòng màu nền Màu đường viền (khung) Kiểu khung Độ dày cạnh trái khung Độ dày cạnh trên khung Độ dày cạnh phải khung Độ dày cạnh dưới khung |
Còn nâng cao thêm một chút các bạn có thế tham khảo và bổ sung các giá trị khác như:
| Code CSS | Ý nghĩa |
| padding:10px; -moz-border-radius: 10px; -webkit-border-radius: 10px; text-align: justify; font-weight: Bold; background-image:url('link ảnh nền'); | Khoảng cách giữa biên khung và chữ Bo tròn góc Bo tròn góc Căn chữ đều hai bên Chữ đậm Hình nền (Thay cho background-color là màu nền |
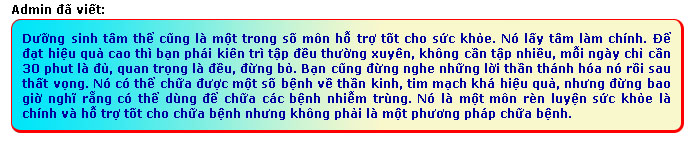
Ví dụ mình viết thế này:
- Code:
.quote{
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 12px;
color: #0000A0;
line-height: 125%;
background-color: #FCF9D8;
padding:10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
text-align: justify;
font-weight: Bold;
background-image:url('http://i66.servimg.com/u/f66/14/26/60/46/backgr11.jpg');
border: #FF0000;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 3px;
border-bottom-width: 3px;}
Kết quả:

Còn đây là của Chinh Phục:
- Code:
.quote {-moz-border-radius: 7px; -webkit-border-radius: 7px;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 11px; text-indent: 2em;
line-height: 125%; min-width:500px; padding:6px;
border:1px solid #d4d4d4;
background: #fafafa url('http://i634.photobucket.com/albums/uu67/Trongtuan60/Quote.png') no-repeat top left;
}
.quote .quote {background-color:#EFE0E6}
.quote .quote .quote {background-color:#EBEADD}
.quote table {margin:5px 16px 0 16px;text-indent:0px!important}
Và đây là cho Code:
- Code:
.code{
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 11px;
color: #444444;
line-height: 125%;
background-color: #fafafa;
border: #d1d7dc;
border-style: solid;
border-left-width: 1px;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
max-width: 500px}
Bạn có thể tùy chỉnh dòng cuối để có độ rộng phù hợp.
Thêm JS vào widget hoặc Mô tả đoạn CODE sau để có phần 'Select Content' cho code. CHVL2 cho vào cuối header.
- Code:
<script type="text/javascript" src="http://scriptfm.googlecode.com/files/select.js"></script>




 Trang Chính
Trang Chính Latest images
Latest images

 Tường nhà
Tường nhà  Bài viết
Bài viết  Kết bạn
Kết bạn  Ngăn cấm
Ngăn cấm

 098 376 5575
098 376 5575